CSSで画像をトリミングする 広告 横300×縦400ピクセルの画像を、横0×縦0ピクセルのボックス枠でトリミングしてみましょう。 CSSの objectfit プロパティを使用します。 元の画像(横300×縦400ピクセル)3/31/19 · 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。 。 。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。 https//wwwnishishicom/css/trimimagetocirclehtmlCSSで画像を切り抜く方法(トリミング)が意外と便利 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 いちいち加工する暇がない場合もあるでしょう。 そんな時CSS側(もしくはHTML側)で下記のように切り抜けるのが定番です。

プロフィール画像やサムネイルを丸く切り抜くcss Border Radiusコピペ版 K Id
Css 画像 丸 切り抜き
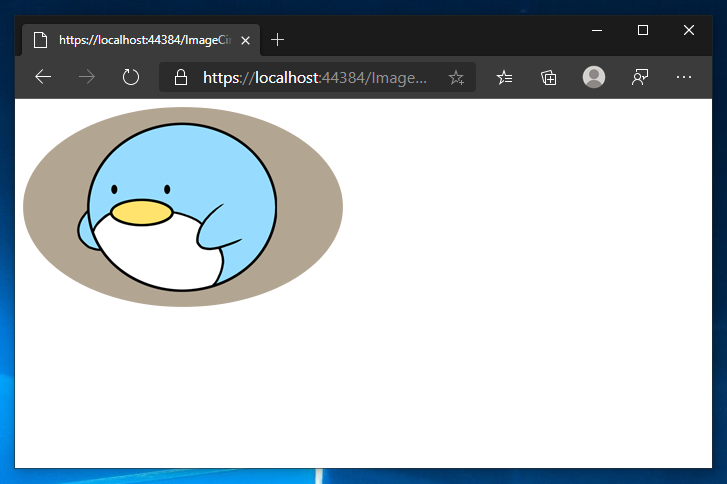
Css 画像 丸 切り抜き-1/11/19 · 皆さんは、CSSから画像を操作する方法を知っていますか?HTML上にimgタグで画像を表示する以外にも、CSSを使って画像を表示する方法や、表示した画像の見え方を変える方法がいくつかあります。 画像は見やすさ・アプリの使わざわざ画像を直接加工しなくても、CSSを使うだけで丸く (円形に)表示できます。 画像を丸くカットするだけでなく、画像の周囲に丸い枠線を加えて縁取りして表示することもできます。 画像を直接加工することなくCSSで丸く円形にくり抜いて表示したい 四角い画像をスタイルシートで丸く円形に表示させる方法2通り 1 四角い画像を丸く円形にくり抜いて表示



Css Border Radiusの使いかた 角丸を作る方法
Frep ツムツム 画像 認識;/* グローバル値 */ clip inherit;Imgタグ の src = "〜〜" で、上のアップした画像を表示させるものと「同じパス」を持ってきて、 それを切り抜きます! ボクのページの場合、Twitterのマイページのトップ画像みたいに、横に細長〜く切り抜きたいので、
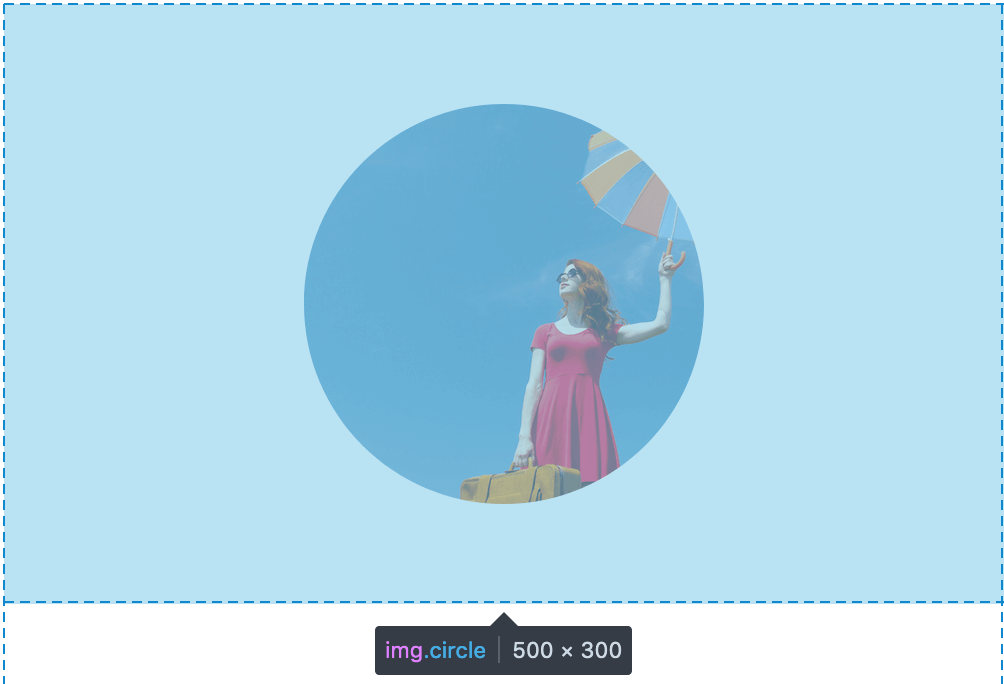
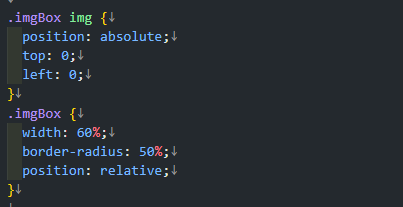
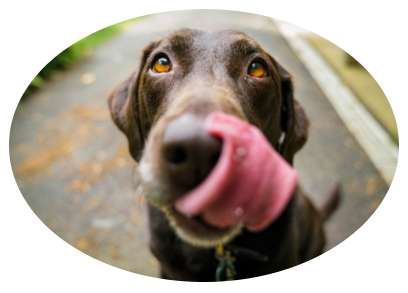
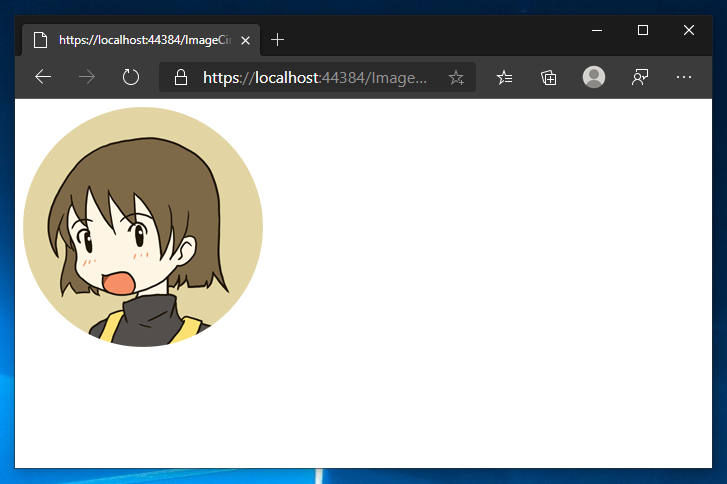
丸く切り抜く(デモ1) 上の画像を丸く切り抜き、「borderradius」プロパティを利用します。 html 1 CSS marubox img { borderradius 300px;11/7/16 · See the Pen 長方形画像の円形切り抜き error by JaSTIN on CodePen 長方形画像の場合(backgroundimageで設定する方法) は使用せず、backgroundimageプロパティに切り抜きたい画像E Girls 藤井 萩 花 画像;
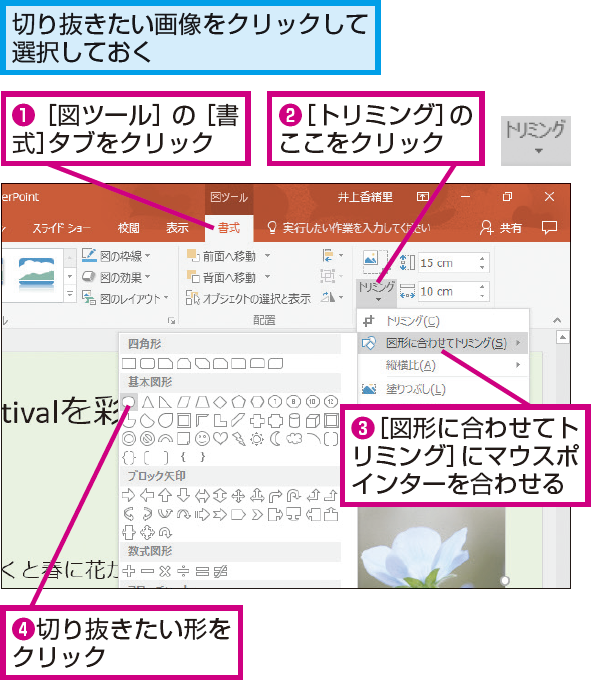
また、CSS21ではclipプロパティの適用要素が「絶対配置された要素」と改定されており、 一般的なブラウザでclipプロパティによる切り抜き表示を有効にするには、 clipプロパティと同時にpositionプロパティでabsoluteかfixedを指定する必要があります。 Internet Explorer7以下では、カンマ(,)区2/15/ · パワーポイント パワーポイントでも画像を丸くトリミングする事が可能です。 やり方はWordとほとんど同じです。 まず、トリミングしたい画像をパワーポイントに貼り付けてください。 次に、上部メニューを 図の形式に切り替えます。 すると、メニュー右側に「トリミング」が表示されるので、「トリミング」の下側をクリックして「図形に合わせて12/21/ · 切り抜き画像(マスク)の仕組み まず、どうして丸や四角などの図形で画像が切り抜かれるのか?という仕組みについてちょっと解説しますよ。 さっき出てきたように、画像を図形の形に切り抜きたいだけならいろいろな方法があります。


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



Powerpointで画像を円形や星形に切り抜く方法 できるネット
5/22/19 · オンライン上で簡単に画像を切り抜くことが出来る便利サイトのご紹介です。 普段は「Photoshop」で切り抜いてますが、環境が無い時にとても重宝します。 (しかも早いし綺麗) 画像丸抜きくん 「画像丸8/9/17 · まず思い浮かぶのは、CSSのブレンドモードのためのプロパティを利用すると簡単に表現できそうです。 背景 ( background )のブレンドモードを指定する backgroundblendmode と、2つの要素が重なり合ったときの見え方 (合成の仕方)を指定する mixblendmode があり、この2つのプロパティの組み合わせを調整してみます。 IE、Edgeは backgroundblendmode と mixblendClip は CSS のプロパティで、要素のどの部分が可視であるかを定義します。 clip プロパティは絶対配置された要素、つまり positionabsolute または positionfixed を持つ要素だけに適用されます。 /* キーワード値 */ clip auto;



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog


覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive
CSSで画像をマスクしたり切り抜いたりする方法にはborderradius、clip、clippathなどがありますが、maskプロパティとSVGのmask要素を使った方法なら、もっと自由な形にマスクができます。 ※本記事は16年6月17日に掲載した記事を再編集したものです。 執筆時点の情報をベースにしており、最新ではない可能性があります。 マスクは、画像または要素の不要な部分を隠しClip rect (50px 500px 300px 100px) ;境界線をぼかして画像を丸く切り抜く 対象アプリケーション Adobe Photoshop Adobe Photoshop CC (14) Adobe Photoshop CC (15) 某些 Creative Cloud 应用程序、服务和功能在中国不可用。



Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About



Css Border Radiusの使いかた 角丸を作る方法
Chu Chu アイド る 画像;その5 別窓アイコン See the Pen CSS Tips 別窓アイコン by Takuro Sakai on CodePen 画像を使わずにCSSのみで実装します。ブロック要素を1つ用意し、beforeとafterを使用します。 いずれもposition absolute;で配置しborderで線を描画します。beforeには四角形を、afterには右辺と底辺のみ描画してL字にし、beforeWidth は横幅を、height は高さを指定するプロパティです。 このプロパティをimg要素に対して設定すると、画像の大きさを指定することができます。 img example { width 300px;


現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip



簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに
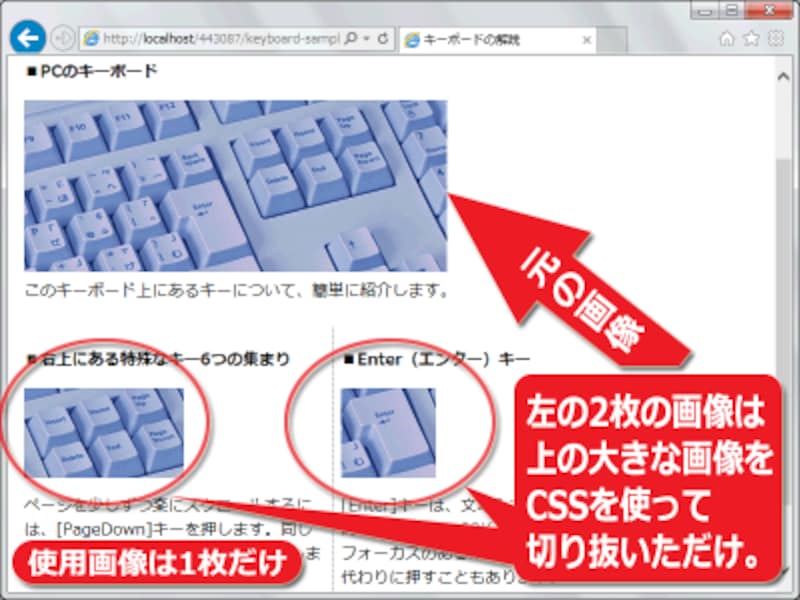
Facebook で 使える 画像;これは画像が編集されたものではなく、画面表示時に css で切り抜き処理が行われているのをご存知でしょうか。 例えば次の画像をご覧ください。左側は普通の四角い画像です。そして右側はスタイルシートを反映したものです。Facebook 広告 画像 ルール;



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



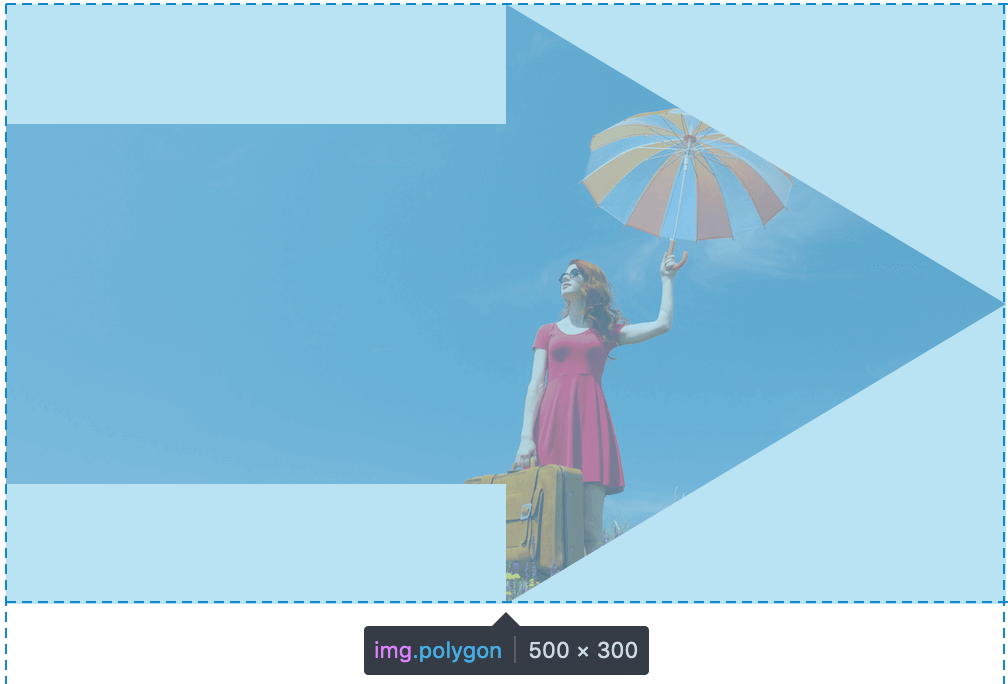
要素や画像を好きな形に 四角 丸 楕円 多角にトリミングができる Cssのclip Pathのまとめ 9inebb
12/4/14 · こんにちは。 今日はCSSに関するポストです。 まず、CSSで以下のようなプロパティを使ったこと有りますか? clip clipプロパティは、ボックスを切り抜き表示(クリッピング)する際に使用します。 引用:clip-スタイルシートリファレンス element { clip rect(10px, px, 30px, 40px);10/13/18 · 丸く切り抜く(トリミング)手順は、画像の上に丸くくり抜いた型のような画像を 用意したうえでくり抜きたい画像の上に重ねることで疑似的に円形にトリミング したかのようにみせる手Clip プロパティは、要素を切り抜き表示したい場合(クリッピング)に使用します。 切り抜かれた外側の部分については、overflowプロパティで表示方法を指定します。 CSS2の仕様で指定できる切り抜きの形状は矩形のみです。 尚、clipプロパティによる指定は、positionプロパティ



Cssで画像を丸く切り抜く方法 Webデザイン勉強ブログ



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ
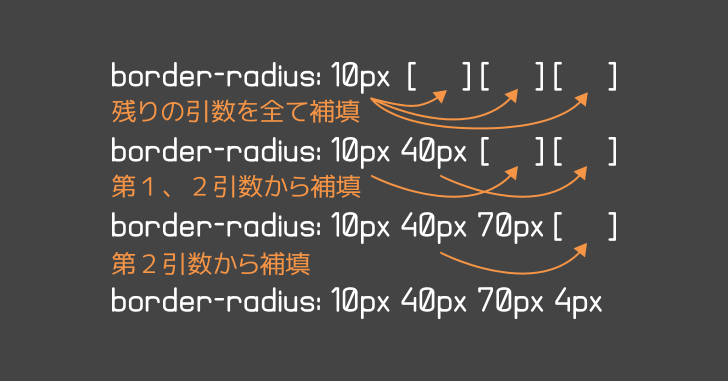
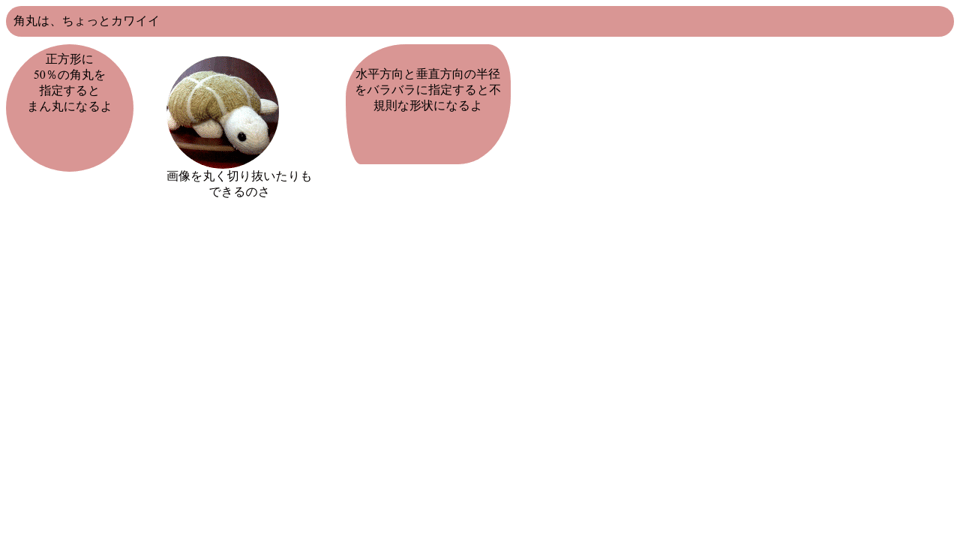
8/25/14 · 丸く切り抜くcssの指定 css – 画像を丸く切り取る こちらのサイトを参考にさせていただきました。今のトップに表示している画像は0×0ピクセルの大きさなのでその大きさの丸に切り抜きブラウザ プロパティ clip clip は、要素の切り抜き領域を指定するプロパティです。 この指定は、 positionプロパティ で absolute または fixed を指定している場合に有効です。 このプロパティを img要素 に対して設定すると、画像を切り抜くことができます。 img { position absolute;画像を角丸にするにはCSSプロパティのborderradiusを使う。 画像を円形にトリミングするのにもborderradiusを使う。 但し、画像が正方形でない場合は楕円になるため、サイズ調整が必要。 縦横比を保ったままサイズ変更するにはobjectfitを使う。



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ


Cssで画像を簡易切り抜き Pで作業軽減しましょ
画像の角を丸くする img要素に対して borderradiusプロパティ を適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せています。Exile Matsu 髪型 画像;Et King の Tenn 画像;



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



Cssで画像を丸くトリミングして表示するには 向壁虚造
Exile Atsushi の 画像;Galaxy 画像 を Sd に 移動;/* 値 */ clip rect (1px, 10em, 3rem, 2ch);


Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit



画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー
Ff14 装備 画像 ララフェル;円形トリミング・画像を丸く切り取る加工 画像を選択する 横幅設定 サンプル画像で試す 横幅の大きな画像をアップロードした時のみ「横幅設定」で指定した横幅に自動縮小されます (①未指定の場合は1000px②指定した横幅より小さな画像は、元画像の横幅のまま③横幅、縦幅ともに最大値は00pxまで) 画像を保存する場合は、加工完了後に「オレンジ色の保存Fate Zero キャスター 画像;



画像を角丸にしたり 円形に切り抜く Graycode Html Css



Css Clip Pathの使い方をジェネレーターを活用しながら覚える



初心者でもわかる Cssで任意の位置で写真を丸く切り抜く方法 Qiita



初心者でもわかる 画像を切り抜いて 装飾に使えるcss6選 おまけ Laptrinhx



初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



画像を多角形に切り抜いてみた ただし Css駆使してない やってみたら できた



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



Css で画像を丸く切り取って表示する方法



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ


覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive



Cssで画像を円形に切り抜く方法 Web制作の備忘録


Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot



Css Border Radiusで子要素の角が丸くならない問題 ゆずどっとこむ



ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ



Cssで画像を円形に切り抜く方法 Web制作の備忘録



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ



Cssで画像を簡易切り抜き Pで作業軽減しましょ



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ



ブログの画像に使えるcssスタイル選 コピペで簡単 ぽんひろ Com



Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips



Css で画像を丸く切り取って表示する方法


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



Cssで画像の好きな位置を円形にトリミングする方法



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssのスゴ技 美しいグラデーションのボーダー 角丸や半円のテクニックを使用したチケットを実装する方法 コリス



Cssのネタ帳 歪む角丸編 ホームページ制作 グラフィックデザイン アプリコットデザイン



画像を円形にマスクする 円形に切り抜いて表示する Css Tips


スタイルシートで画像を円形に表示する方法 Web技術指南書



Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ



Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips



トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ



画像を角丸にしたり 円形に切り抜く Graycode Html Css



Cssのみで写真を円形にクリッピングする Safaridesign


Cssで画像を簡易切り抜き Pで作業軽減しましょ



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



Htmlとcssで画像の挿入とトリミング ぱくぱくブログ



たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog



プロフィール画像やサムネイルを丸く切り抜くcss Border Radiusコピペ版 K Id



Cssだけで画像トリミングできたよ Tips Note By Tam



スタイルシートで画像を円形に表示する方法 Web技術指南書



画像を多角形に切り抜いてみた ただし Css駆使してない やってみたら できた



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



Css 画像を円形に切り抜く方法



Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ



画像を丸く切り取って境界線をボカす Pixelmator Amitica



25 1 切り抜き クリッピング のための新プロパティ Clip Path ほんっとにはじめてのhtml5とcss3



Html Css 元画像が長方形の画像を歪みなく丸く切り抜く方法 Teratail


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



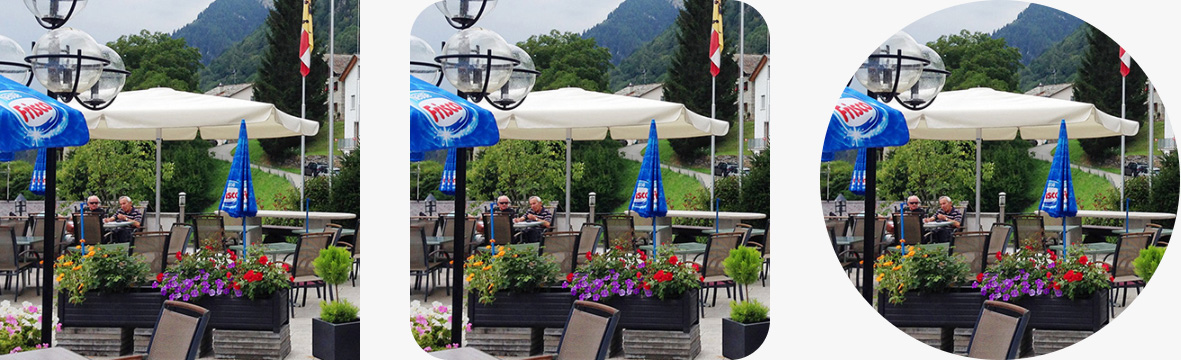
Css Css のclip で長方形の画像を正方形で切り抜き マスク する方法 Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips



Cssで画像を丸く切り抜く方法 Webデザイン勉強ブログ



Svg Clubhouseのスーパー楕円っぽい形でアイコン画像を切り抜く方法


Css3 Border Radiusを利用して画像を丸く表示してみる Web Fla


画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips



Css 画像に美しい角丸やボックスシャドウ グラデーション アニメーションを適用する方法と注意点 コリス



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



Css 画像を丸く切り取る方法 Koushi Kagawa Note



Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ



Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Cssで動かしたかった 画像の円形切り抜きタグ Style属性使ってみた 蛸無したこ焼研究所 Webデザイン勉強中 Html Css Java Script



Cssで長方形の画像を丸く切り抜く方法 Qiita


Cssで画像の好きな位置を円形にトリミングする方法



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Css Border Radiusを使って要素の角を丸くする フライテック



Basic Css Border Radius



Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit



トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ



画像を丸く切り抜く方法 Css 初めてのブログ



Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail



Css 画像を丸く切り取る方法 Koushi Kagawa Note


Cssのobject Fitによる画像の切り抜き リサイズまとめ



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ



画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー



0 件のコメント:
コメントを投稿