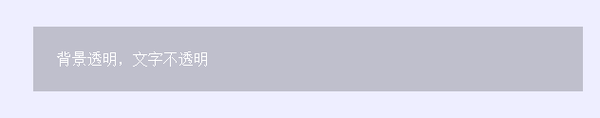
Dec 07, 19 · CSS alpha透明方法(在Internet Explorer 8中不起作用): #div{backgroundcolorrgba(255,0,0,05);} 根据您的选择使用透明的PNG图像作为背景。 使用以下CSS代码段创建跨浏览器的alpha透明背景。这是#不透明度为04%的示例div { backgroundrgb(0,0,0);Dec 27, 14 · 怎么使得header的背景半透明而文字和图片不透明呢,我找到的资料是把父元素设置成半透明,子元素的position设置成relative,按照网上的一些方法设置后文字和图片还是会和背景一样半透明Mar 18, · CSS设置背景色透明字体不透明 最近在学习NET web应用开发,学习HTML静态页面时想做一个半透明的背景色,像以下效果: 发现用opacity设置背景颜色透明度时连同其div内所有图片及其字体颜色都变透明了。 opacity设置半透明CSS代码如下: bodytop { width100%;

Css实现背景图片透明 文字不透明效果 每日头条
Css 背景不透明
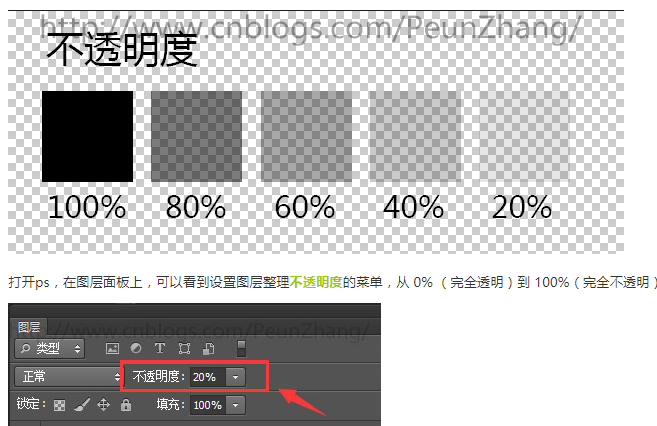
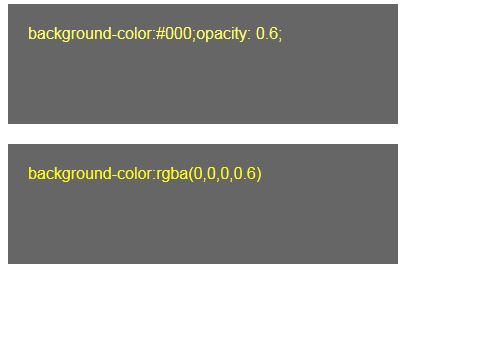
Css 背景不透明-Jun 21, · 最常见的做法就是: 1 设置元素的opacity,这种设置出来的效果就是 内容与背景都是半透明的 ,严重影响视觉效果。 2设置backgroundcolorrgba (),这种方式只能设置背景颜色的透明度。Jun , 17 · 纯背景色,实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法 css3的opacityx,x 的取值从 0 到 1,如opacity 08 css3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1,如rgba(255,255,255,08) IE专属滤镜 filterAlpha(opacity=x),x 的取值从 0



Css 背景圖片透明度css如何設置背景顏色透明 Css設置背景顏色透明度的兩 Czyk
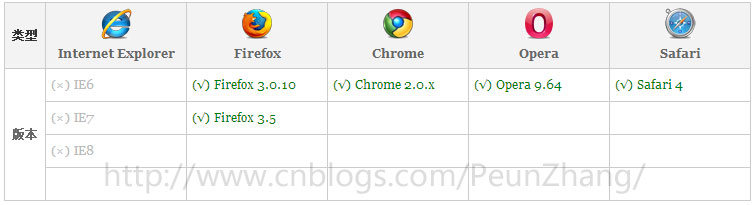
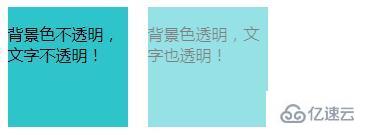
Nov 12, · 如何用 CSS 实现背景半透明效果? 我们一般的做法是用两个层,一个用于放文字,另一个用于做透明背景,因为透明滤镜的效果会影响到里面的内容。 不过如果你只需求在 IE 下实现,使用 CSS 实现透明度有很多方案,这里只是介绍大家通用的方法: transparent_class { filteralpha (opacity=50);//标准的css透明度,在大部分的标准浏览器Firefox, Safari, and Opera都有效Sep 29, 19 · 在CSS中可以使用rgba()函数来设置背景半透明文字不透明。rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。Aug 27, 06 · Aug 27, 06 · css实现背景透明文字不透明 设置元素的透明度: mozopacity08;
Nov 22, 17 · 设定不透明度的方法是,在RGB颜色后面再加一个介于0和1之间的数字。 0表示颜色不可见,1表示颜色完全不透明(即,光线穿不透)。 color rgba(255, 10, , 5) 这里的 5 代表 05 的意思,0可以省略不写。Rgbaを使うと、指定した色を半透明にすることもできる 赤の背景色を透過させるとこうなる 背景色だけ透過させる 背景色だけ透過させる rgba使用 RGBA 的透明度 如果您不希望对子元素应用不透明度,如上面的例子,请使用 RGBA 颜色值。 下面的例子设置背景色而不是文本的不透明度: 100% opacity 60% opacity 30% opacity 10% opacity 您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。
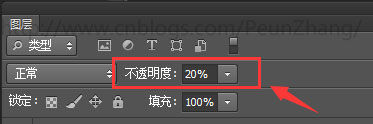
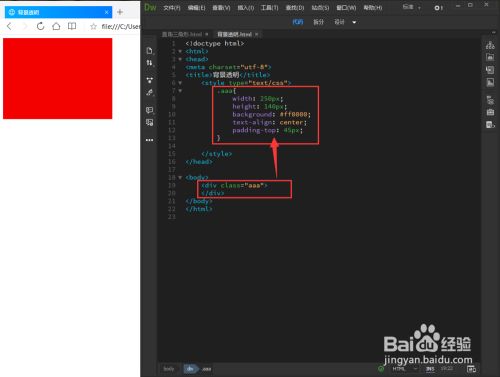
Dec 30, 19 · 1、通过backgroud和opacity设置背景颜色透明 background属性中属性值比较简单,这里就不细说了,大家可以参考css学习手册来了解一下,我们在这里来简单看看opacity属性 opacity属性参数的"不透明度"是以数字表示,从 00 至 10 都可以,完全透明是 00,完全不透明是 10,换句话说,数字越大代表元素越不透明。参数除了可以使用"不透明度"之外,还有 inherit 继Jul 13, · 首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 描述: 外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为05,代码如下: HTML部分:CSS alpha 透明方法(在 Internet Explorer 8 中不起作用): #div{backgroundcolorrgba(255,0,0,05);} 根据您的选择使用透明的 PNG 图像作为背景。 使用以下 CSS 代码段创建跨浏览器的 alpha 透明背景。这是不透明度为 04%时#



Css 透明css Ysctow



Css实现背景透明而文字不透明 知乎
Jul 19, 19 · CSS怎么设置让背景颜色透明,而文字不透明 html:文字cssarticle {backgroundcolorblack;//不能读懂rgb(0,0,0,08)这样写整个背景都透明了opacity:08;//不能读懂filter:Alpha(opacity:8 html:Dec 08, 15 · 让div有透明度而不影响内容,不能使用opacity05,因为它会让内容也透明化;不影响内容要使用backgroundrgba(),rgba分别代表的是红色、绿色、蓝色和透明度(括号内的值分别对应),例如backgroundrgba(255,00,255,05)。Nov 11, · CSS 图像透明/不透明 使用 CSS 很容易创建透明的图像。 注意:CSS Opacity 属性是W3C 的 CSS3 建议的一部分。 实例1 创建一个透明图像 CSS3中属性的透明度是 opacity 首先,我们将向您展示如何用CSS创建一个透明图像。 正常的图像 _来自CSS 教程,w3cschool编程狮。



Css揭秘 解决背景入侵边框问题实现半透明边框效果 每日头条



Css实现背景透明 文字不透明 兼容所有浏览器 瞎bb的是2b 博客园
看看下面的CSS: img { opacity04;May 13, 19 · 父div透明了,但是父div中的子div也继承了opacity透明属性,这可不是久伴要的效果 解决方案 父div使用rgba()Css属性即可解决这个问题,因为rgba()属性用在父div上面不会被子div继承 opacity rab rgba属性解释 1,opacity设置颜色透明度Aug 23, 12 · CSS设置背景透明效果 设置背景透明效果有两种方法: 使用opacity属性定义透明度,范围01,0表示完全透明,1表示不透明,优点:可以在背景图片以及背景颜色上使用。缺点:会把设置div及其子元素都显示透明。


Css Gradient渐变专题



Css背景图片透明度设置 搜狗搜索
Jan 31, 16 · 我想做成背景透明,中间的container不透明的样子 {代码} css: {代码} 网上有说把position设置成absolute,但这样压根不显示了。用zindex也不行。用的是flask框架。求大神解答!Nov 29, 13 · filterprogidDXImageTransformMicrosoftgradient (startColorstr=#26FFFFFF, endColorstr=#26FFFFFF) } 2针对FF,谷歌等浏览器 复制代码 代码如下 demo { backgroundtransparent;Css实现背景透明,文字不透明 设置透明背景文字不透明,可采用的属性有rgba 实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法 css3的 opacityx ,x 的取值从 0 到 1,如opacity 08 css3的 rgba (red, green, blue, alpha) ,alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 到 100,如filterAlpha (opacity=80)


Css 背景透明字不透明css實現背景透明 文字不透明 Nhksod



Css 半透明background 巧用css Uystm
Sep 03, 19 · 17 CSS如何让背景透明,字体不透明? 8;Apr 25, 17 · 方法一(毛玻璃效果):背景图 伪类 fliteblur(3px) 方法二(半透明效果):背景图 定位 backgroundrgba(255,255,255,03) CSS实现背景图片透明,文字不透明效果的两种方法Jul 06, · 虽然CSS新特性非常多,但所有这些新特性,没有任何特性可以实现元素的背景图像半透明,但是元素中的文字内容依然不透明的效果,除了一个例外,那就是crossfade()图像函数。


Css透明度设置怎样让背景透明而文字不透明 小泽笔记



Css 半透明css Cxstra
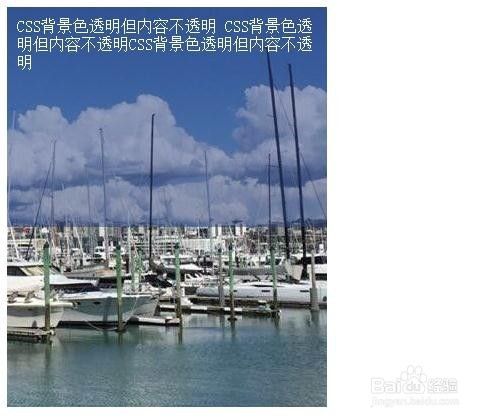
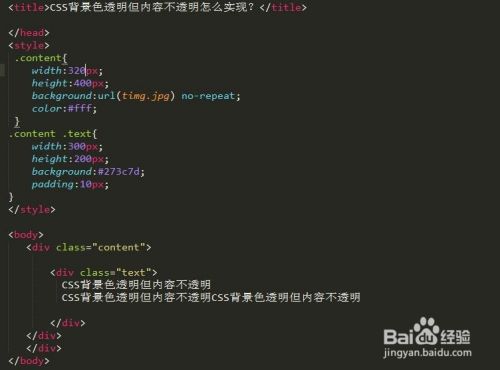
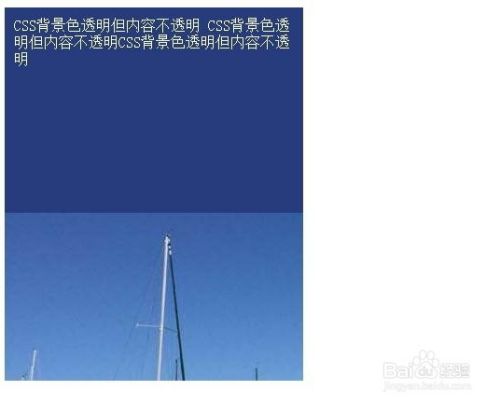
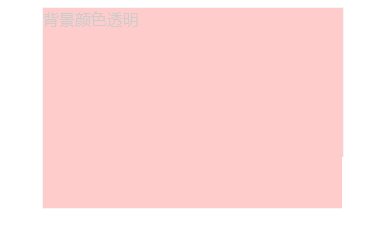
Mar 04, 19 · 文字色は不透明で、背景色だけ透過 (透明)させたい時もこれ backgroundcolor transparent;Css背景色透明但内容不透明怎么实现? 2471次浏览 更新 在做前端页面的时候,我们会遇到这样的情况,需要背景为半透明状态,但是层里面的内容不需要为透明的状态。Apr 16, 21 · 以上就是css如何设置不透明的详细内容,更多请关注电脑自学网其它相关文章! c(439) cs(234) css(263) 本文由 电脑自学网 用户搜集于网络,其版权均为原作者所有,若侵犯您的版权,请来信告知,如需转载,请注明文章来源。



Css 背景图 如何给div 添加图片url



纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 Css背景图片半透明
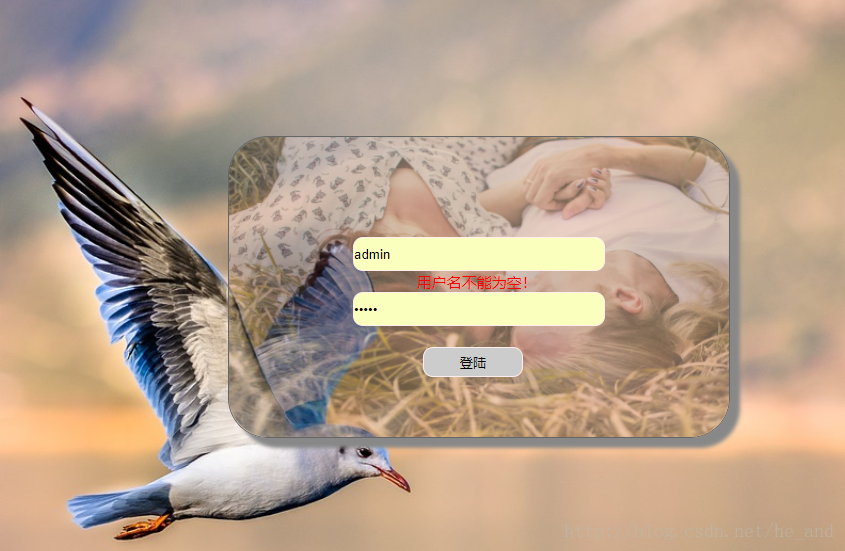
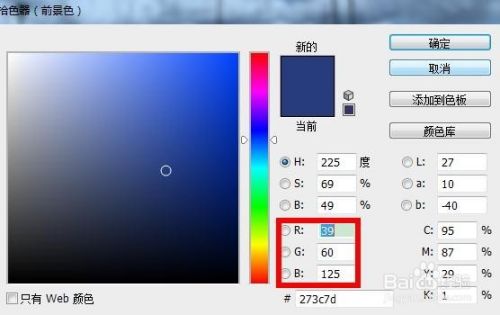
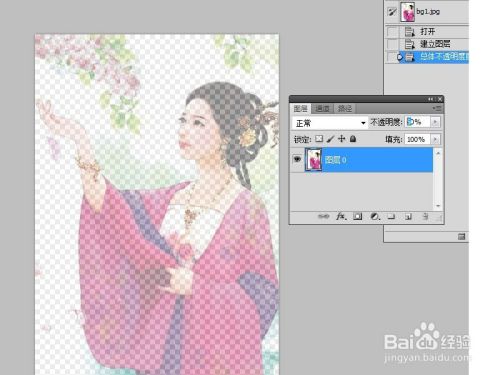
Jan 09, · css设置背景图片的透明度可以使用opacity属性,它的取值范围为0~1,1为完全不透明、0为完全透明、05为半透明。Mar 29, 17 · 2 方法一:用rgba值设置背景 现在ps里面看下我们的背景颜色的rgb值是多少。 然后backgroundrgba (39,60,125,05);前三个数字为我们在ps里面看到的rgb值,最后一个数字是透明的色值,为01之间的数值,数字越大,越不透明,0为完全透明,1为完全不透明。 设置之后可以看到,背景色变成了半透明的效果,而我们的文字内容是不透明的。 3 以上方法用着简单,但是不兼容ie8Aug 03, 17 · 在使用的背景的页面中,如果不设置页面内容区为半透明状态,突出不了背景的作用,也显得不那么协调。用传统的css实现背景半透明效果的方法是用两个层,一个放文字,另一个做透明背景,但是透明滤镜的效果会影响到里面的内容。



Css实现背景透明而文字不透明 知乎



原来css的background还可以这么玩 Segmentfault 思否
Mar 12, 18 · Mar 12, 18 · 纯 背景色, 实现透明 的 css 方法通常有以下3种方式,以下是不 透明 度都为80%的写法 css 3的opacityx,x 的取值从 0 到 1,如opacity 08 css 3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255,08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 html中设置背景和背景颜色的 透明 度有两种方式: ggboy6555的博客 0718Jun 25, 17 · こちらの場合は、背景画像だけでなく文字色の背後も透けて見えていることが分かるでしょう。 このように、背景色と文字色の2種類の色を指定できるとき、両方を同時に半透明にしたい場合と、片方だけを半透明にしたい場合とがあります。 そこで以下に、それぞれのcssソースの記述方法Jan 14, 18 · 1,通常的做法 (1)目前大多数浏览器都支持 CSS3,我们只需将背景色设为类似于 rgba(255, 255, 255, 04) 这样的 rgba 颜色即可: 前三个值分别表示红绿蓝(0 255)。 第四个值是透明值,取值 0 完全透明,取值 1 完全不透明 (2)下面是一个简单的样例


Css透明度怎么调 如何设置背景色透明度 水滴365博客



话说文字透明背景不透明的效果用css 是怎么写的 V2ex
/* IE8 及其更早版本 */ } IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从00 10。 值越小,使得元素更加透明。 IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 100。 较低的值,使得元素更加透明。下面的例子设置背景色而不是文本的不透明度: 100% opacity 60% opacity 30% opacity 10% opacity 您从我们的 CSS 颜色 章节中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道一起使用(RGB A ) 该通道指定颜色的不透明度。 RGBA 颜色值指定为:rgba ( red, green, blue, alpha )。 alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。Jul 02, 08 · css实现背景透明,内容不透明 实现 透明 的 css 方法通常有以下3种方式: • css 3的opacityx,x 的取值从 0 到 1,如opacity 05 • css 3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1,如rgba(255,255,255,05) • IE专属滤镜 filter



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



Css设置背景透明元素不透明 Html中文网
测试浏览器: VirtIE6、虚拟机下XP的IE6、纯正IE8、纯正IE8下QQ浏览器、WIN7下的IE 9032 、WIN8下的IE 、chrome 380 、QQ浏览器80IE1005、safari 517、opera 250 如何实现背景透明,文字不透明,兼容所有浏览器?Value :指定不透明度,从00(完全透明)到10(完全不透明)。 opacity属性具有继承性,会使容器中的所有元素都具有透明度; 代码实例:Apr 29, 16 · 背景透明,文字不透明全兼容方案;



Css设置背景色透明字体不透明 来世绝不学编程的博客 Csdn博客



Css如何设置背景颜色透明 Css设置背景颜色透明度的两种方法介绍 Css教程 Php中文网
Nov , · 实际效果 今天遇到一个问题:div 边框 和 背景 色随主题色变化, 边框 和字体不 透明 , 背景半透明 (如下图所示)设计图在网上搜索解决办法发现都是说使用rgba,但是另外一个问题就来了, 背景 和 边框 的颜色就没办法改变了,所以只好自己想办法。 突发奇想使用伪类完美解决了问题,话不多说,上代码 (此处样式部分使用了s css ,不懂的请自行百度) 内容/* s css 代码Nov 04, 17 · css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。Oct 08, 18 · 今天在开发一个漂浮在背景图上方的模态动画,之前只记得opacity和rgba可以实现透明度设置,但是在实现"背景透明,文字不透明"的效果中却不是都可行的,下面我们就来实际测试一下。 本文讨论上面两种方法,IE下的情况也可使用但不做讲解。


設定背景透明文字內容不透明方法 It閱讀



Css设置背景透明元素不透明 Html中文网
Sep 06, 18 · 我们再来看看css中rgba设置图片透明的例子: html: 背景图半透明,文字不透明方法:定位 backgroundrgba(255,255,255,03) css:Nov 26, 19 · 二、css opacity属性设置背景透明度 语法: opacity value ;Dec 02, 19 · Dec 02, 19 · css设置背景透明元素不透明的方法:在style标签中指定需要透明背景的元素样式为backgroundrgba(0,0,0,0)即可,前三个0代表背景的RGB颜色值,最后一个0代表完全透明。



Maxwell Tech Note Css 背景半透明文字不透明



Css如何设置背景半透明文字不透明 Html中文网
Nov 18, 17 · 很苦恼,仔细研究了一下css代码后终于找到解决方法,接下来就教大家如何用现纯CSS实现背景透明,文字不透明(兼容所有浏览器)。 首先,余斗所说的透明代表背景透明,在PS里表怎么让背景色透明文字不透明 css 11;



Css背景透明文字不透明或者子节点不透明 大bug 的博客 Csdn博客 Css背景透明文字不透明



Css设置背景透明元素不透明 Html中文网



纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 Css背景图片半透明



Css实现背景图片透明 文字不透明效果 每日头条



Css怎么设置背景图片透明文字不透明 Html中文网



Css实现背景透明 文字不透明 兼容所有浏览器 风雨后见彩虹 博客园


Css代码实现背景透明文字不透明 前端开发博客



Css 透明效果css透明度怎么設置 三種css圖片透明度的設置方法 Uhlwc


Css实现背景半透明文字不透明的效果 简书



Css实现背景图片透明 文字不透明效果的两种方法 Mayxu Oschina 中文开源技术交流社区



Css 文字背景透過黒



Css设置背景透明元素不透明 Html中文网


Css 背景透明 笨小孩 Blogjava



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网



Css设置背景透明元素不透明 Html中文网



Css 背景透明內容不透明css實現 Chenzhek



Mark 随机切换背景图片的js脚本和设置背景透明文字不透明的css方法 百蔬君



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css背景色透明但内容不透明怎么实现 百度经验



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



Css实现背景透明而文字不透明 知乎



Css背景色透明但内容不透明怎么实现 百度经验



Css设置背景透明文字不透明 以及字体透明背景不透明的写法 有一种信仰叫海阔天空 Csdn博客 Css背景色透明度字体不透明



Css设置透明度的方法 Web开发 亿速云



Css设置 背景透明 弹出内容不透明 初级码农的博客 Csdn博客



Css 使用rgba 设置背景色透明 内容不透明 知无涯 Csdn博客 Css Rgba 透明



Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



Div Css如何实现背景图半透明文字内容不透明 百度经验



Css Background Patterns 免費背景圖產生器 可建立純css 背景素材



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



不透明的白色背景與rgba在白色背景顯示灰色 優文庫



元素的层级 背景的设置 简书



Css如何设置背景图片 Background属性添加背景图片 知乎



Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



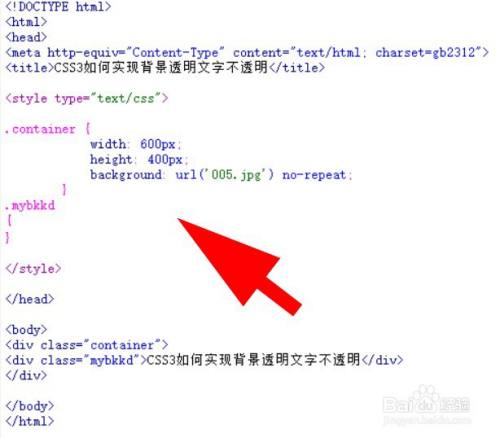
Css3如何实现背景透明文字不透明 百度经验



Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



透明度css Rgba Css3圓角 Opacity brq



Css背景色透明但内容不透明怎么实现 百度经验



Css背景色透明但内容不透明怎么实现 百度经验



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网


Css设置背景 图片 半透明 前端初学者



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园


Div Css 如何让背景层半透明内容不透明 Dream丶master7的博客 Csdn博客



背景透明 文字不透明的兼容处理 知乎



Css背景透明度影响字体 实现背景透明字体不透明 Mayning G Csdn博客 Css背景透明度不影响文字



Css Set Background Translucent Text Opaque Effect Programmer Sought


Css实现背景透明 文字不透明效果



Div Css如何实现背景图半透明文字内容不透明 百度经验



Css實現背景圖片透明 文字不透明效果 每日頭條



纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网


让div透明而里面的文字不透明的写法 Css教程 Java大数据社区



Css 背景色半透明的写法 兼容ie8



Css实现背景图片透明 文字不透明效果的两种方法 Mayxu Oschina 中文开源技术交流社区


Css实现背景透明文字不透明全 分类目录网站



Css中怎么定义背景色透明而文字不透明 百度经验



Css背景色透明但内容不透明怎么实现 百度经验



Css背景颜色透明字不透明 搜狗搜索


Css背景色 Udacity的友好指南1bet网投 1金宝手机版



Css如何设置背景颜色透明 Css设置背景颜色透明度的两种方法介绍 知乎


Team Xmu China Css Unitcommomcss 17 Igem Org



Css 背景圖片透明度css如何設置背景顏色透明 Css設置背景顏色透明度的兩 Czyk


小程序得背景半透明 内容不透明怎么实现 微信开放社区



Table标签怎么实现内容不透明 背景图片透明 Segmentfault 思否


Css镂空图片transition过渡初加载背景色块问题解决 张鑫旭 鑫空间 鑫生活



Css3实现父元素半透明子元素不透明 Html中文网



Div Ul等框架背景透明 内容文字不透明 Css Onepound 万方 外贸网站优化专家



Css 背景圖片透明度css如何設置背景顏色透明 Css設置背景顏色透明度的兩 Czyk



Css 半透明background 巧用css Uystm



Css 透明度设置方法及常见问题解析 W3cschool



背景图片透明内容不透明 Css3阴影 文字渐变 Hqin 5的博客 Csdn博客


巧用css Cross Fade 实现背景图像半透明效果



0 件のコメント:
コメントを投稿